Создание игры для iOS. Часть 5
11. 01. 18
Время на чтение:

Всем привет!
В этом выпуске наше поле обзаведется дорогами, и мы поговорим о подключении сторонних библиотек.
Дороги
Начнем с визуальной составляющей.
Пока у нас есть два вида дорог: вертикальные, горизонтальные, возможно, со временем добавятся еще два диагональных типа. У дорог будут разные скины. Еще нам нужно знать, между какими клеточками проложена эта дорога.
init(cells: (FID, FID)) {
self.x = cells.1.x - cells.0.x
self.y = cells.1.y - cells.0.y
}
И переменную типа (вертикальная/горизонтальная/ …):
var type: Int {
return (x == 0) ? 1 : ((y == 0) ? 0 : (x + y == 0) ? 2 : 3)
}
Теперь к самому классу дороги - так как все его первоначальные свойства мы уже разобрали, то имеет смысл привести только его реализацию:
class Pass: SKSN {
var orientation: Int = 0 // 0 - horizontal, 1 - vertical
var type: Int = 0
var cells: (FID, FID) = (FID(), FID())
var imgName: String {
return "Pass." + String(Direction(cells: cells).type) + "." + String(type)
}
init (cells: (FID, FID), cellSize: CGSize, type: Int) {
self.type = type
self.orientation = Direction(cells: cells).type
self.cells = cells
super.init(texture: SKTexture(imageNamed: imgName), color: UIC.clear, size: cellSize)
}
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
Здесь imgName - генератор названия изображения по параметрам нашего пути,
вот пример возвращаемого значения: “Pass.0.0”
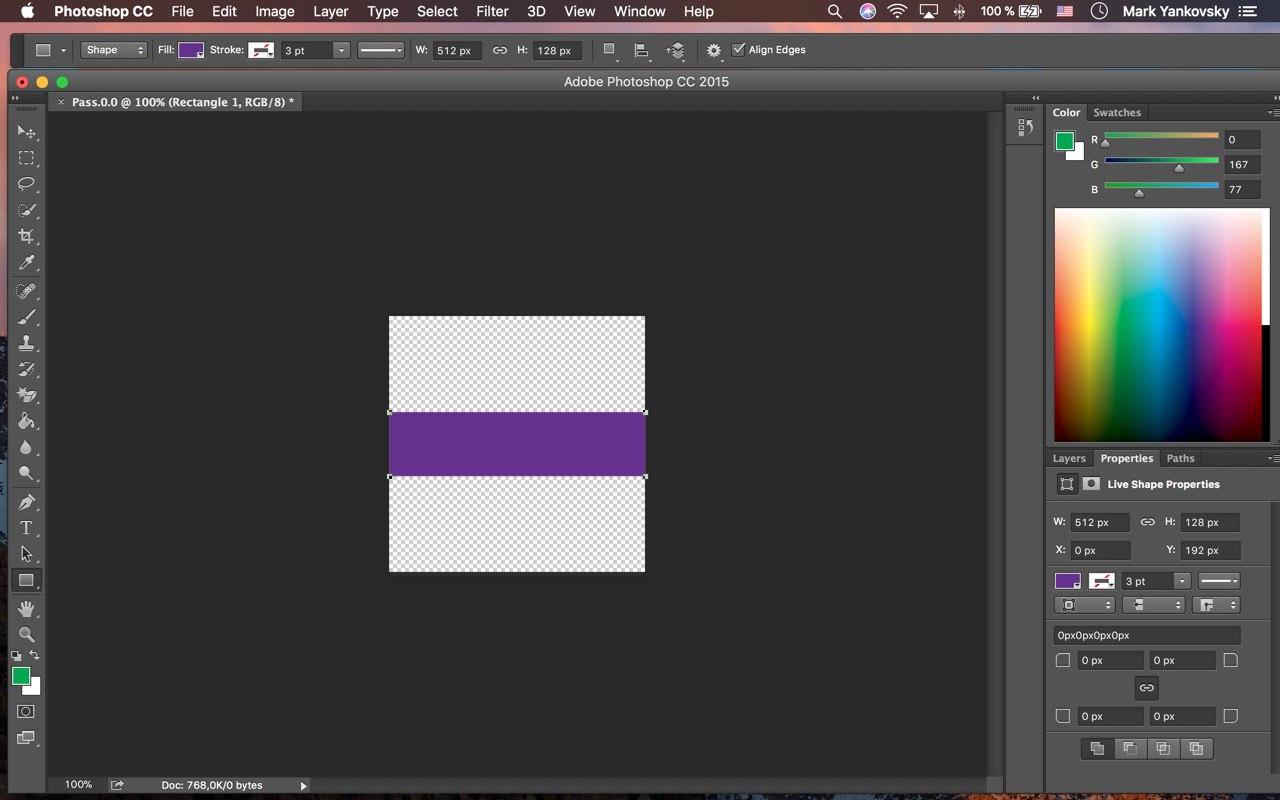
Теперь создадим два скина: вертикальный и горизонтальный. Сохраняем их в Assets.xcassets



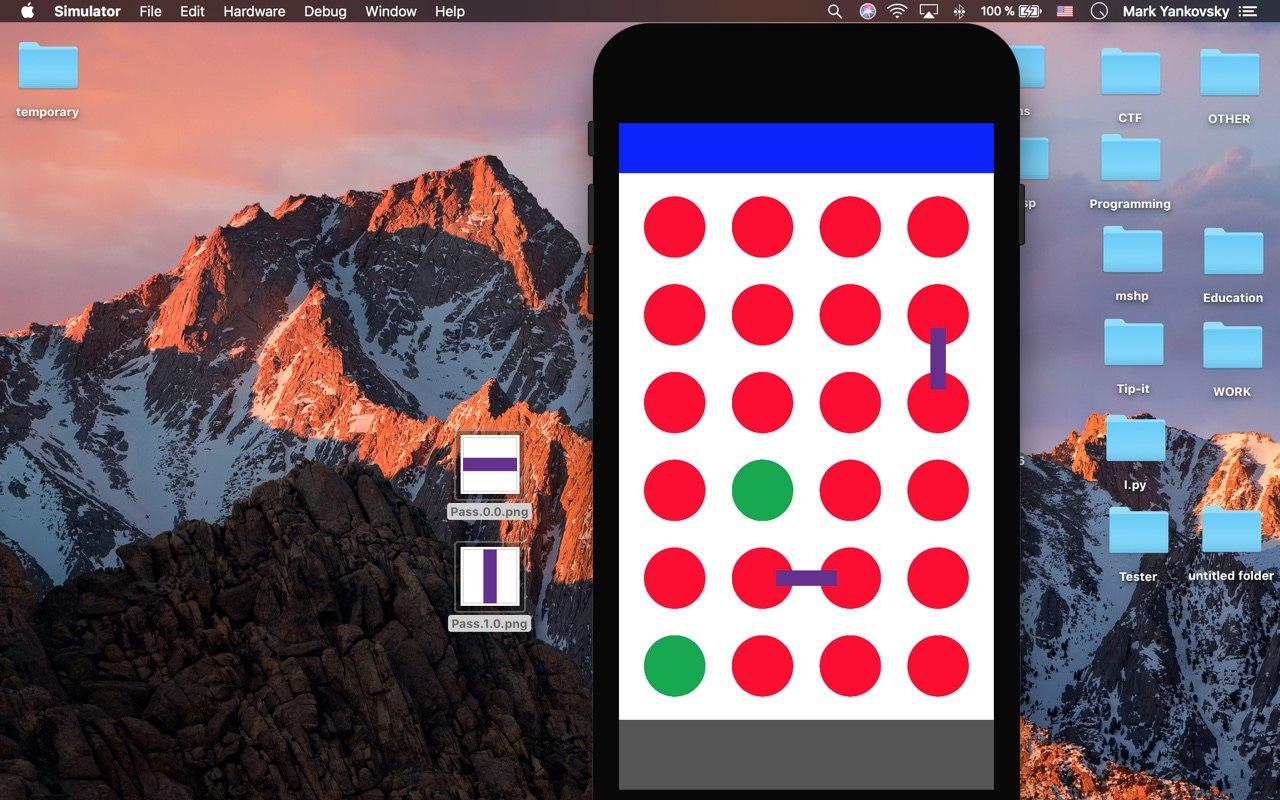
И проверим, что у нас получилось. Для этого в FieldScene после генерации клеточек добавим следующие строчки:
let pass1 = Pass(cells: (FID(1, 1), FID(2, 1)), cellSize: field.cellSize, type: 0)
pass1.position.x = (field.scheme[1][1].position.x + field.scheme[2][1].position.x) / 2
pass1.position.y = (field.scheme[1][1].position.y + field.scheme[2][1].position.y) / 2
let pass2 = Pass(cells: (FID(3, 3), FID(3, 4)), cellSize: field.cellSize, type: 0)
pass2.position.x = (field.scheme[3][3].position.x + field.scheme[3][4].position.x) / 2
pass2.position.y = (field.scheme[3][3].position.y + field.scheme[3][4].position.y) / 2
self.addChild(pass1)
self.addChild(pass2)
// Эти строчки нужны исключительно для теста
Запускаем проект, видим, что все отрабатывает корректно.
Теперь поговорим о сторонних библиотеках.
Помните, как неудобно было работать с JSON, используя стандартные инструменты языка? К счастью, создатели SwiftyJSON обо всем позаботились.
Итак, как же подключать сторонние библиотеки:
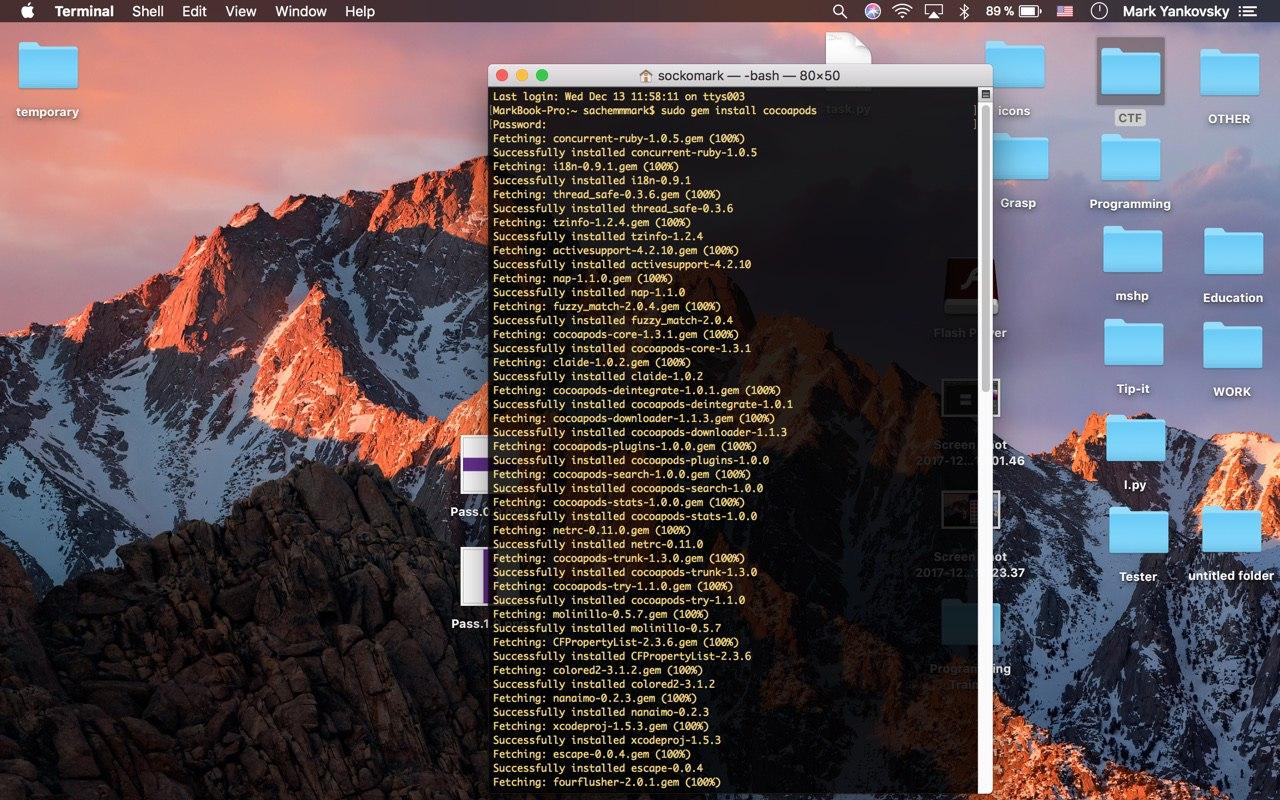
- Установить/обновить CocoaPods, для этого в терминале пишем sudo gem install cocoapods

- Теперь в терминале переходим в директорию проекта (папка, где лежит .xcodeproj), в моем случае cd Desktop/Grasp/Grasp/
- Находясь в директории проекта, в терминале пишем pod init (Это создает Podfile для нашего проекта)
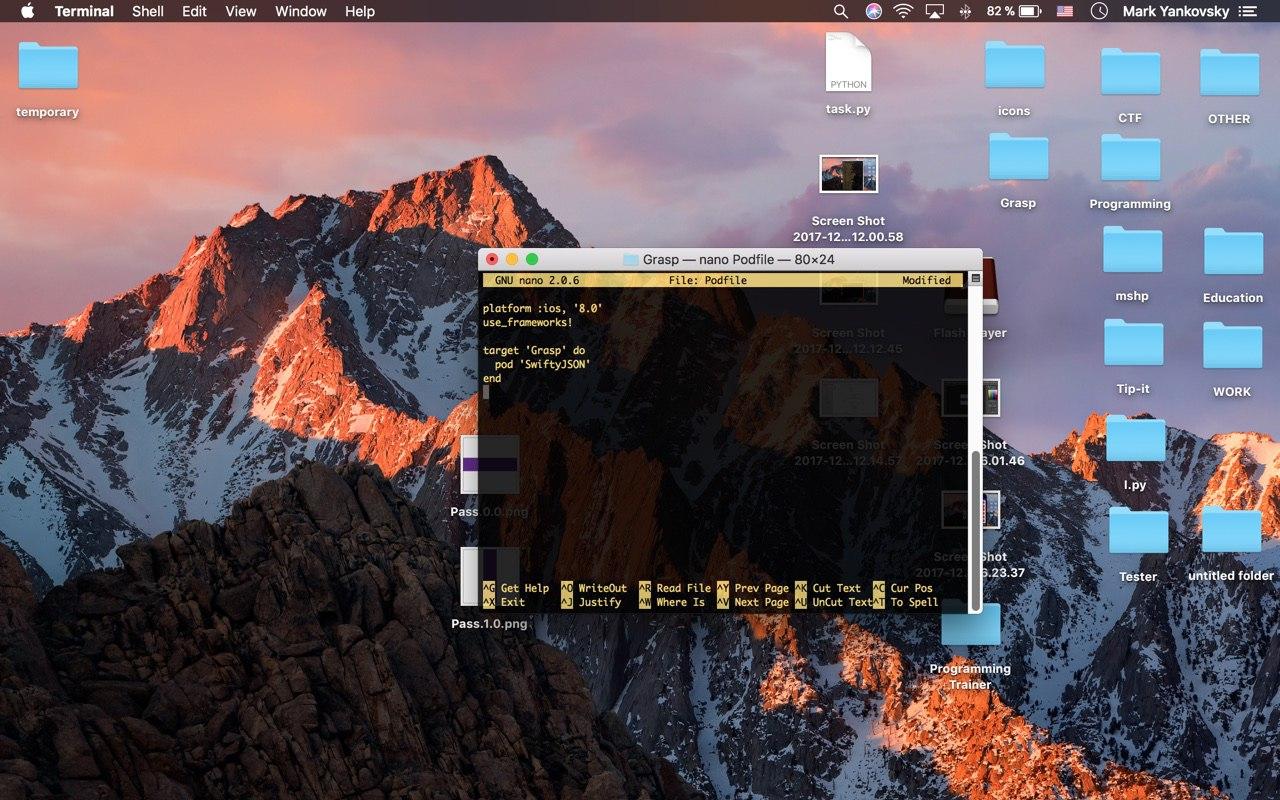
- Открываем этот Podfile, например, nano Podfile
- Изменяем его содержимое на следующее:
platform :ios, '8.0' // Зависит от вашего проекта
use_frameworks!
target 'Grasp' do
pod 'SwiftyJSON' // здесь пишем список библиотек, которые хотим установить
end
// Не забудьте проверить совместимость библиотек с вашей версие iOS
- Сохраняем Podfile, а в терминале в директории проекта вызываем pod install

Все, готово! Теперь, заметим, что в директории проекта появился файл .xcworkspace, теперь работать нужно в нем, а не в .xcodeproj

На этом все, а в следующем выпуске мы сделаем первую версию генератора карт и подробнее разберем библиотеку SwiftyJSON.
Другие статьи
Привет всем! В этой части мы поговорим о JSON и добавим несколько вариантов ландшафта. Поехали!
В этой главе мы продолжим разрабатывать игровое поле, для чего напишем несколько вспомогательных классов. На их примере разберем несколько протоколов и перегрузку операторов, что поможет сильно сократить объем кода и повысить его читабельность.
Цикл статей о первом опыте самостоятельной разработки игры для iOS учеником Московской школы программистов. Часть 2.
В этой главе мы начнем использовать технологию git, поговорим про расширения и сделаем первые шаги по созданию нашего поля боевых действий.
Цикл статей о первом опыте самостоятельной разработки игры для iOS учеником Московской школы программистов. Начало.
"После множественных попыток и экспериментов я все-таки решил написать свою iOS-игру. В этом блоге будет рассказана поэтапная история ее создания. Скажу сразу, до этого момента я пробовал разные проекты, набивал шишки, но приложения, прошедшего путь от самого начала и до логического завершения, ещё не делал. Так что в последующих постах я расскажу вам именно первый опыт разработки полноценного продукта."
Наш юный падаван придумал, как написать iOS-приложение за 30 минут всего одной строчкой заклинания!
Итак, необходимо выполнить всего четыре простых шага:
1. Скачайте бесплатное приложение Xcode для работы с кодом.
2. Создайте новый проект в Xcode (выбрать «платформа iOS», тип приложения «Single View Application»)...
