iOS-игра одной строчкой заклинания AvadaKedavra (для macOS)
20. 10. 17
Время на чтение:

Наш юный падаван придумал, как написать iOS-приложение за 30 минут всего ОДНОЙ строчкой заклинания!
Итак, необходимо выполнить всего четыре простых шага:
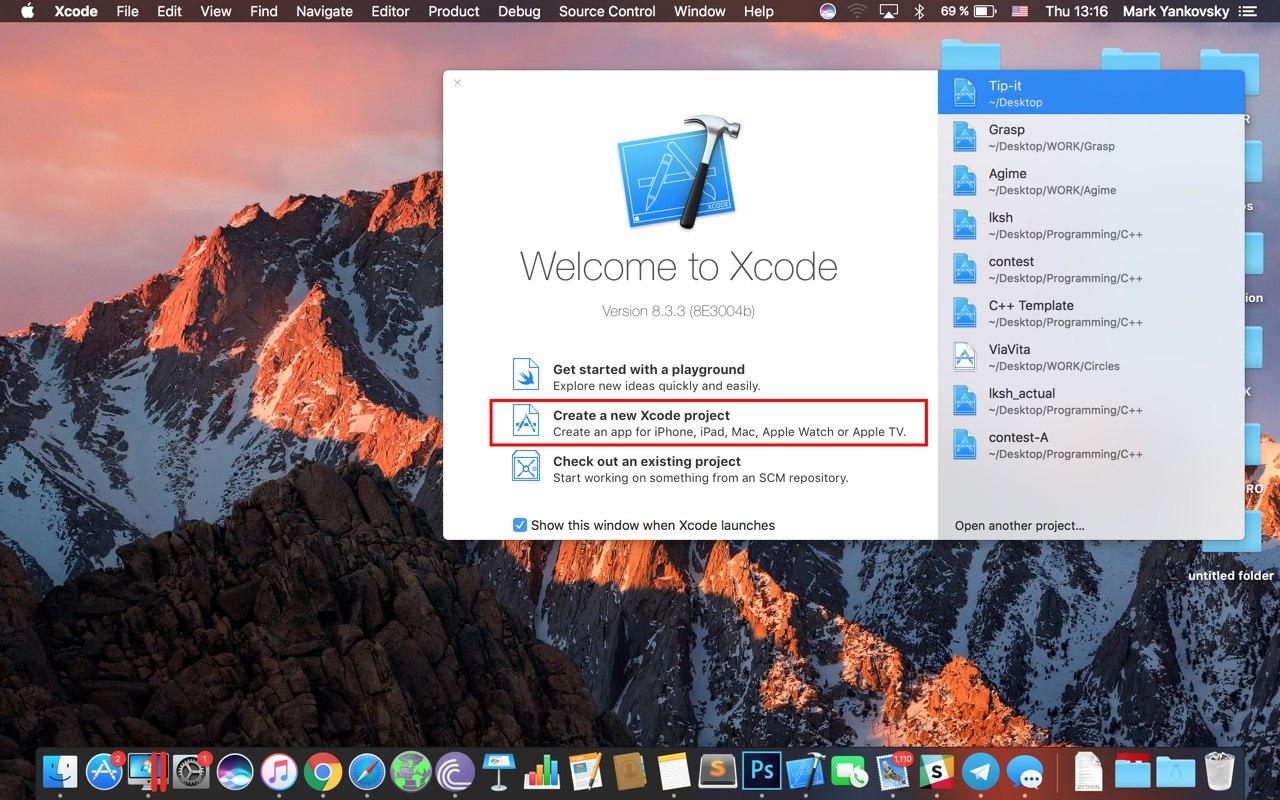
1. Скачайте бесплатное приложение Xcode для работы с кодом.
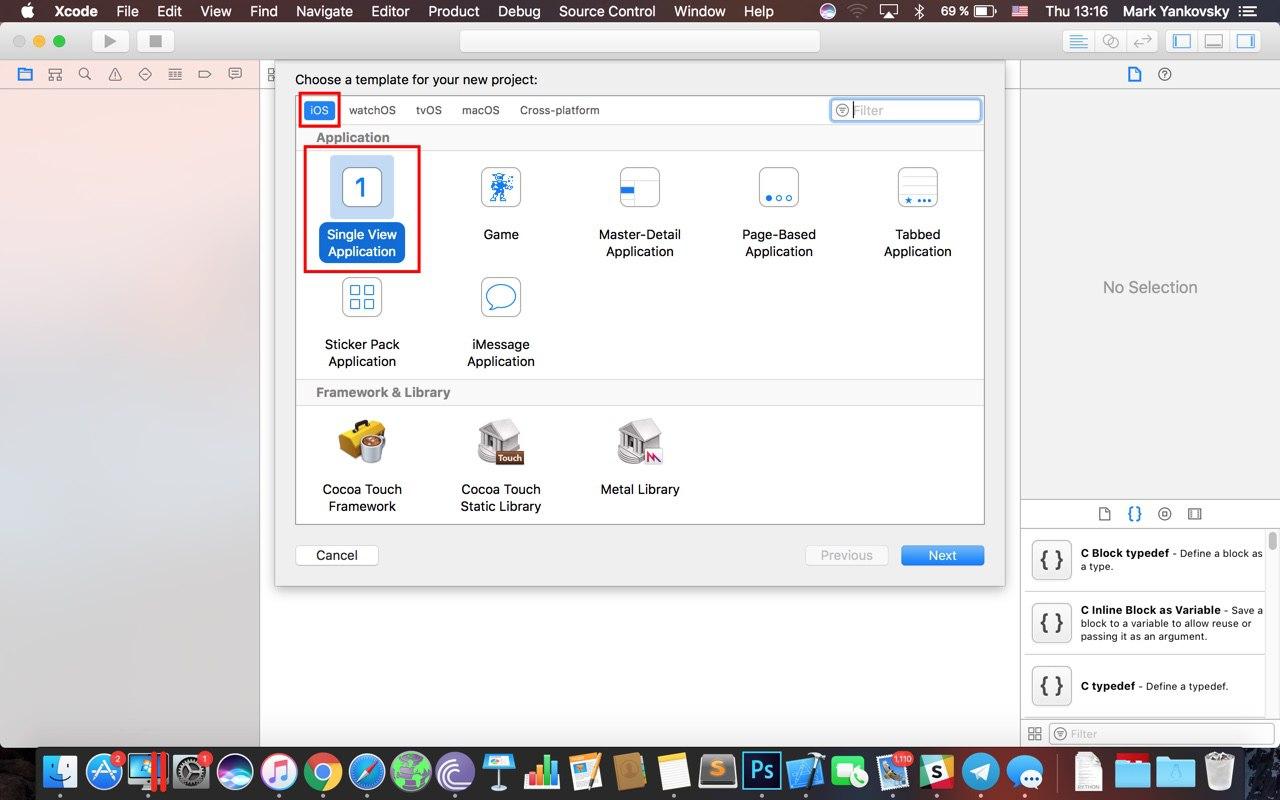
2. Создайте новый проект в Xcode (выбрать «платформа iOS», тип приложения «Single View Application»).


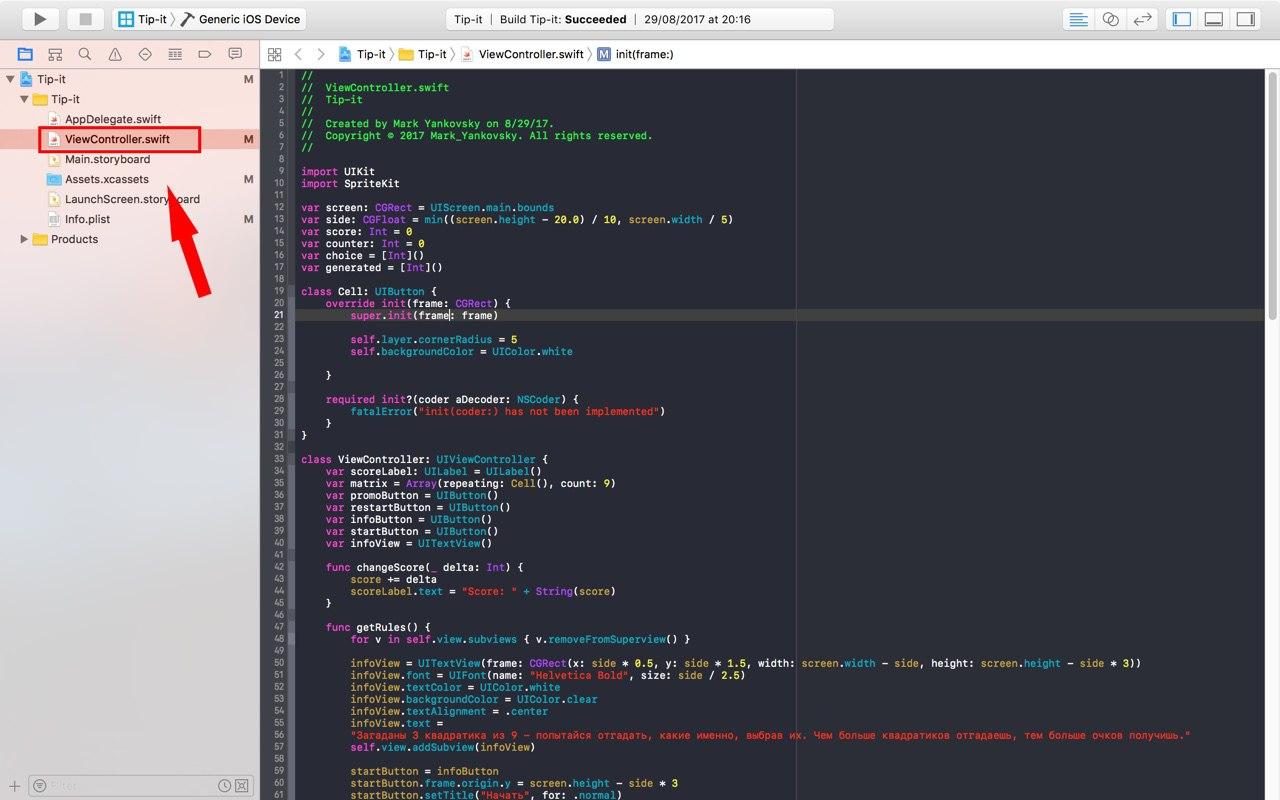
3. Откройте файл ViewController.swift и замените его содержимое на
//
// ViewController.swift
// Tip-it
//
// Created by Mark Yankovsky on 8/29/17.
// Copyright © 2017 Mark_Yankovsky. All rights reserved.
//
import UIKit
import SpriteKit
var screen: CGRect = UIScreen.main.bounds
var side: CGFloat = min((screen.height - 20.0) / 10, screen.width / 5)
var score: Int = 0
var counter: Int = 0
var choice = [Int]()
var generated = [Int]()
class Cell: UIButton {
override init(frame: CGRect) {
super.init(frame: frame)
self.layer.cornerRadius = 5
self.backgroundColor = UIColor.white
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
class ViewController: UIViewController {
var scoreLabel: UILabel = UILabel()
var matrix = Array(repeating: Cell(), count: 9)
var promoButton = UIButton()
var restartButton = UIButton()
var infoButton = UIButton()
var startButton = UIButton()
var infoView = UITextView()
func changeScore(_ delta: Int) {
score += delta
scoreLabel.text = "Score: " + String(score)
}
func getRules() {
for v in self.view.subviews { v.removeFromSuperview() }
infoView = UITextView(frame: CGRect(x: side * 0.5, y: side * 1.5, width: screen.width - side, height: screen.height - side * 3))
infoView.font = UIFont(name: "Helvetica Bold", size: side / 2.5)
infoView.textColor = UIColor.white
infoView.backgroundColor = UIColor.clear
infoView.textAlignment = .center
infoView.text =
"Загаданы 3 квадратика из 9 - попытайся отгадать, какие именно, выбрав их. Чем больше квадратиков отгадаешь, тем больше очков получишь."
self.view.addSubview(infoView)
startButton = infoButton
startButton.frame.origin.y = screen.height - side * 3
startButton.setTitle("Начать", for: .normal)
startButton.addTarget(self, action: #selector(ViewController.viewDidLoad), for: .touchDown)
self.view.addSubview(startButton)
}
func restart() {
choice.removeAll()
generated.removeAll()
while generated.count < 3 {
let rn = Int(arc4random_uniform(9))
if !generated.contains(rn) {
generated.append(rn)
}
}
for cell in matrix {
cell.backgroundColor = UIColor.white
cell.isEnabled = true
}
}
func showMatrix() {
for cell in matrix { cell.isEnabled = false }
var curr_score = 1
for cell in matrix {
if (generated.contains(cell.tag)) { cell.backgroundColor = UIColor.black }
if (choice.contains(cell.tag)) { cell.backgroundColor = UIColor.red }
if (choice.contains(cell.tag) && generated.contains(cell.tag)) {
cell.backgroundColor = UIColor.green
curr_score *= 10
changeScore(curr_score)
}
}
}
func chooseButton(sender: UIButton) {
if !choice.contains(sender.tag) {
if (choice.count < 2) {
choice.append(sender.tag)
sender.backgroundColor = UIColor.gray
} else {
choice.append(sender.tag)
showMatrix()
}
}
}
func design(_ button: inout UIButton) {
button.titleLabel?.font = UIFont(name: "Helvetica Bold", size: side / 3)
button.setTitleColor(UIColor.white, for: .normal)
}
override func viewDidLoad() {
super.viewDidLoad()
startButton.removeFromSuperview()
infoView.removeFromSuperview()
let statusBar: UIView = UIApplication.shared.value(forKey: "statusBar") as! UIView
if statusBar.responds(to: #selector(setter: UIView.backgroundColor)) {
statusBar.backgroundColor = UIColor.white
}
self.view.backgroundColor = UIColor.blue
scoreLabel = UILabel(frame: CGRect(x: side / 2, y: 20 + side / 4, width: screen.width - side, height: side))
changeScore(0)
scoreLabel.font = UIFont(name: "Chalkduster", size: side * 0.5)
scoreLabel.textAlignment = .center
scoreLabel.textColor = UIColor.white
self.view.addSubview(scoreLabel)
for xi in 0...2 { for yi in 0...2 {
let num = xi * 3 + yi
matrix[num] = Cell(frame: CGRect(
x: side + CGFloat(xi) * side * 1.5,
y: 20 + 2.5 * side + CGFloat(yi) * side * 1.5,
width: side, height: side
))
matrix[num].tag = num
matrix[num].addTarget(self, action: #selector(ViewController.chooseButton(sender:)), for: .touchDown)
view.addSubview(matrix[num])
}}
promoButton = Cell(frame: CGRect(x: side, y: screen.height - side * 1.5, width: side * 4, height: side))
promoButton.backgroundColor = UIColor.red
promoButton.setTitle("Как сделать самому?", for: .normal)
design(&promoButton)
promoButton.addTarget(self, action: #selector(ViewController.openPromo), for: .touchDown)
self.view.addSubview(promoButton)
restartButton = Cell(frame: CGRect(x: side, y: screen.height - side * 3, width: side * 4, height: side))
restartButton.backgroundColor = UIColor.blue
restartButton.setTitle("Еще раз", for: .normal)
design(&restartButton)
restartButton.layer.borderColor = UIColor.white.cgColor
restartButton.layer.borderWidth = 2
restartButton.addTarget(self, action: #selector(ViewController.restart), for: .touchDown)
self.view.addSubview(restartButton)
infoButton = UIButton(frame: CGRect(x: side * 1.5, y: side * 1.625, width: screen.width - side * 3, height: side * 0.75))
design(&infoButton)
infoButton.layer.cornerRadius = side * 0.375
infoButton.backgroundColor = UIColor.red
infoButton.setTitle("Как играть?", for: .normal)
infoButton.addTarget(self, action: #selector(ViewController.getRules), for: .touchDown)
self.view.addSubview(infoButton)
restart()
}
func openPromo() {
if let url = NSURL(string: "https://vk.cc/72UzQR") {
UIApplication.shared.openURL(url as URL)
}
}
}

Фактически, уже на этом этапе у вас есть готовое приложение, но мы добавим немного магии, чтобы продемонстрировать одну полезную возможность XCode.
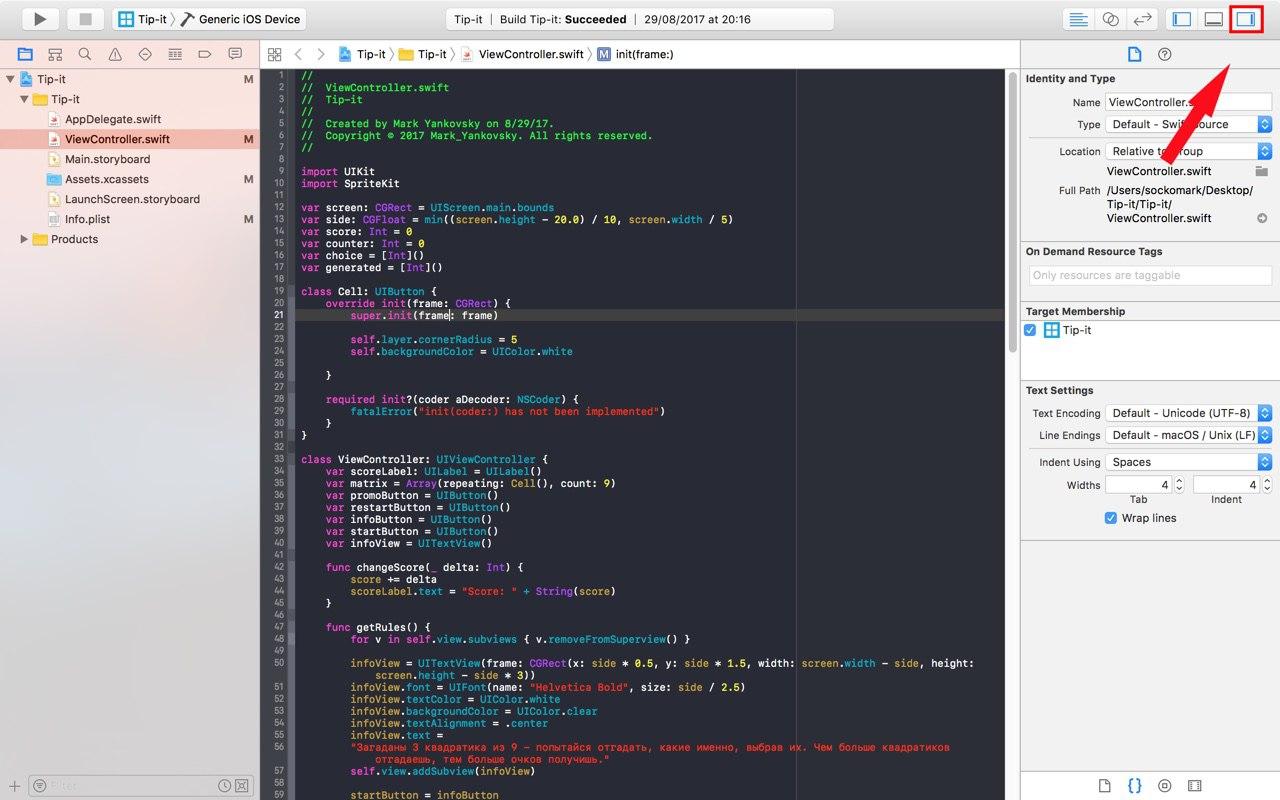
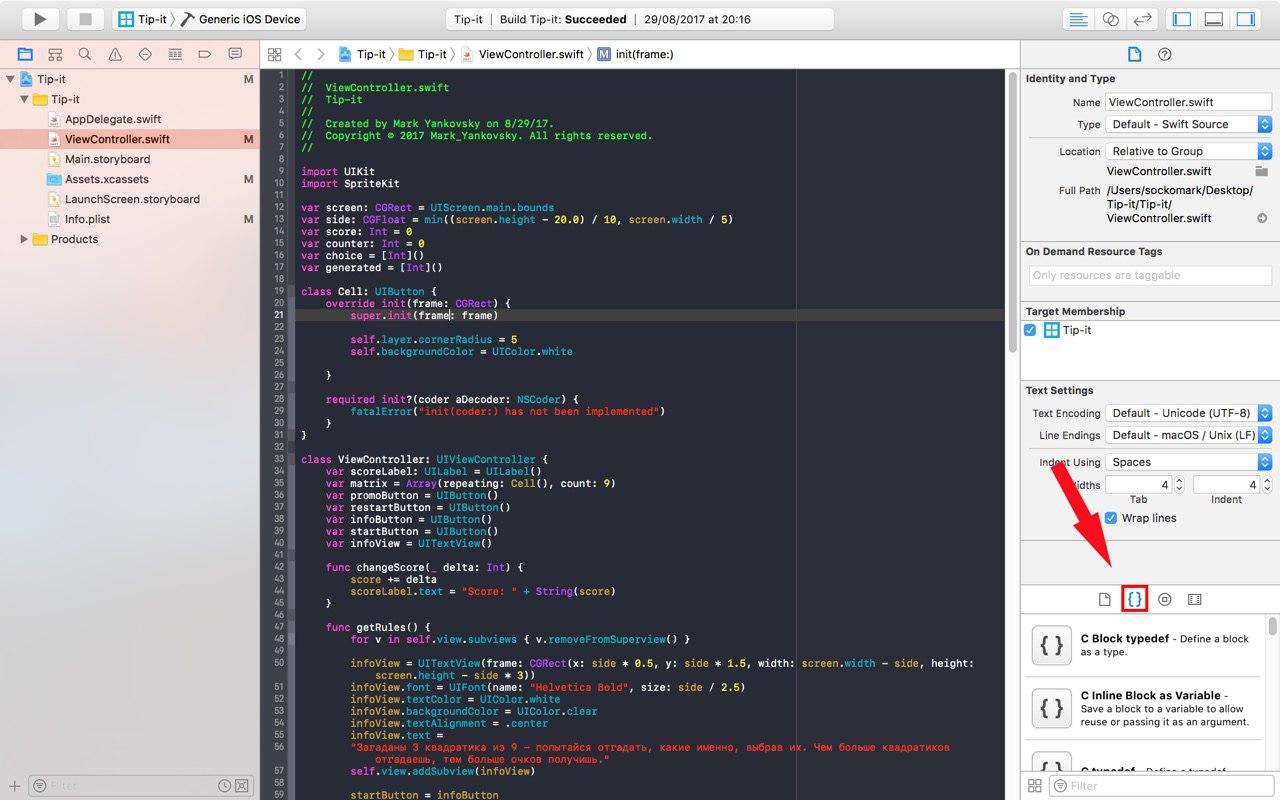
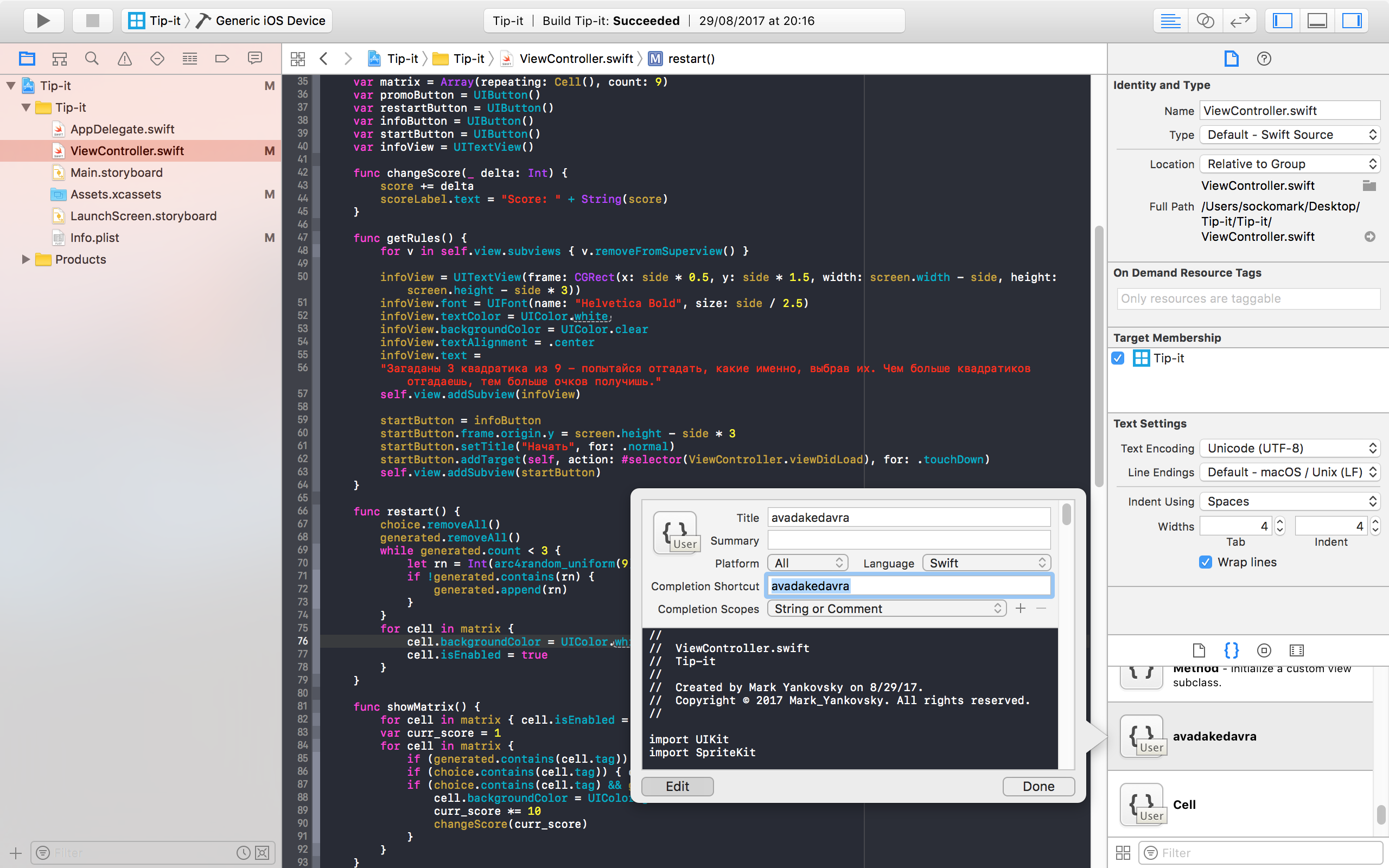
4. В правом верхнем углу выберите значок «боковое меню», далее нажмите на фигурные скобки внизу появившегося меню, выделите весь код из файла ViewController.swift и просто перенесите его в панель шаблонов, а затем присвойте этому шаблону во всплывшем окне Completion Shortcut название “avadakedavra”, сохраните его.


 Готово!
Готово!
Теперь вы можете создать полноценное приложение, введя только заклинание avadakedavra – попробуйте! Для этого удалите ВСЁ из файла ViewController.swift, введите в него строчку avadakedavra и нажмите Enter.
А теперь переходим к самой интересной части - самой игре. В правом верхнем углу выберите среди устройств iPhone 7 (не 7 Plus), чтобы окно тестирования было удобного размера, и нажмите кнопку запустить ▶
Та-дааам!
Итак, мы показали вам очень удобную функцию Xcode - шаблоны, которые мы будем неоднократно использовать в последующих постах о создании полноценной iOS-игры: от создания проекта в Xcode до отправки приложения в AppStore. Однако, шаблоны не стоит использовать бездумно, просто копируя и вставляя код. Они нужны для того, чтобы каждый раз не писать повторяющиеся куски кода, а вставлять их из сохраненных ранее шаблонов, в том числе, можно вставить и целое приложение, что мы и сделали.
По сути, шаблоны Xcode - удобный аналог вашей собственной библиотеки, которая идет с вами через все проекты, с которыми вы работаете в Xcode.
Понравилось?
Следите за публикациями в блоге и IT магией!
Другие статьи
Все статьи